Documentation: 3D and AR for WordPress Elementor
In this documentation you will find an introduction to the basic functions and techniques of PausAR Viewer for Elementor, as well as instructions for creating AR content on the web.
Installation & Configuration
PausAR for Elementor is a plugin for the popular WordPress platform used to create and maintain websites. PausAR itself extends the functions of Elementor, which is itself a WordPress plugin and integrates a modular system and widgets for the creation of websites. Current versions of WordPress and Elementor are required and recommended for the installation of PausAR.
Minimum Requirements for PausAR for Elementor v1.1.3:
Server Client
- PHP v7.0
- WordPress v5.9.0
- Elementor v3.12.0
- ECMA v6 (JavaScript)
- WebGL 1.0 / 2.0
- Android 7 / iPhone 6s / iPad 5th Gen.
Installation
PausAR, as with most plugins, can be installed directly via the plugin directory in the WordPress environment, or manually by importing the plugin as a zip file. Different versions of PausAR are offered. On WordPress itself, only the free version with all basic functions is available, while www.pausarstudio.de offers the free and a paid version with full functionality.
Activation and Licensing
Depending on the version of PausAR installed, further steps may be necessary after activation. All versions that are downloaded directly from www.pausarstudio.de carry out the necessary settings and queries after the first activation. This includes optional consent to collect user data or requesting a license key for the premium version of the plugin. If no valid license key is provided, the plugin will only be activated with the basic functions.


If an active license expires, the plugin automatically switches to the free version. All AR content created remains saved, even if certain functions are temporarily deactivated or are no longer visible. As soon as a premium license is activated again, the plugin reactivates all corresponding functions and the previously saved settings become visible again.
Server configurations
Some versions of PausAR require further adjustments to the server after installation. These only have to be done once, even if the plugin get removed and installed again. The necessary steps differ depending on the server software used. The generally necessary changes and possible conversions for the most popular servers are described in this documentation. However, you should also find out more from your individual server provider.
The required changes include adding new file formats (MIME types) to the server, as some of the file formats required by PausAR are blocked by most servers by default. Special formats used by Apple devices (iPhone, iPad, Vsion Pro) to display 3D and AR content are not among the globally known MIME types and must therefore be added manually.
The following MIME types should be added:
The goal of PausAR is to enable the creation of web-based AR content without requiring much programming knowledge. Unfortunately, after installing and activating PausAR, in some cases configurations on the web server are necessary, which may require basic knowledge of web servers. In most cases, these configurations are not necessary for the free version of PausAR and only need to be done once, even if the plugin is removed or reinstalled.
The most important steps are shown in this documentation using the two popular web servers Apache and Nginx as examples. Necessary steps for web servers from other providers should be similar, although in this case the official documentation of the respective server should be consulted.
The configuration involves adding new file formats (MIME types) to the web server in order to prevent certain files from being blocked. Apple devices (iPhone, iPad, Vision Pro) use their own file formats to display 3D models and AR content, which most servers do not support by default.
The following MIME types should be added:
| Extension | Kind of document | MIME Type |
|---|---|---|
| .usdz | 3D scenes and models | model/vnd.usdz+zip |
| .reality | 3D scenes and models | model/vnd.reality |
MIME types can be unblocked by adding them to the list of known file formats. This is usually done by adding commands to the server’s designated configuration files.
Apache
For Apache, the following lines must be added to the ‘/.htaccess’ file. The file can usually be found in the root folder of the web server. Since a large part of the entire server configuration is contained in this file, caution is advised.
AddType model/vnd.usdz+zip .usdz
AddType model/vnd.reality .reality
Nginx
For Nginx, the following lines need to be added to the ‘/mime.types‘ file. In some cases this file is missing from the server directory and has to be created manually. More detailed instructions can be found here.
types {
model/vnd.usdz+zip usdz
model/vnd.reality reality
}
The Elementor Widget
To bring AR content to an Elementor website, you should first understand the basic structure and functionality of the plugin. PausAR does not use global settings for creating AR scenes, but rather uses simple Elementor widgets that work like a kind of template. Each instance of a PausAR widet creates different HTML content on the website and each represents its own, independent AR scene.
The PausAR widget, like all Elementor widgets, always has a menu for configuring and designing the content, as well as a live preview of the HTML elements on the website itself. On the website there is always a button for each widget instance that goes to Starting the AR scene is used, and an optional preview area for images or interactive 3D models is also created. The 3D preview shows the AR scene in 3D and therefore also shows the content for users without AR-capable devices.

Widget-Menu
Preview (2D or 3D)
Start button
Widget settings
Each AR scene is configured via the widget menu, which appears when you select the respective widget instance. The menu is divided into three main categories to separate content adjustments, visual adjustments (css) and other settings. The actual settings are also divided into subcategories in order to separate settings for the button, the AR scene and the preview from each other.
Every change is immediately displayed live in the website preview of the Elementor editor. Many functions can already be tested here, such as the interactions of the 3D preview. However, not all functions can be used in the editor and can only be tested in the final website. This includes, for example, starting the AR scene. The button that is generated for each AR scene has no function in the editor.
Creating AR Content - Basics
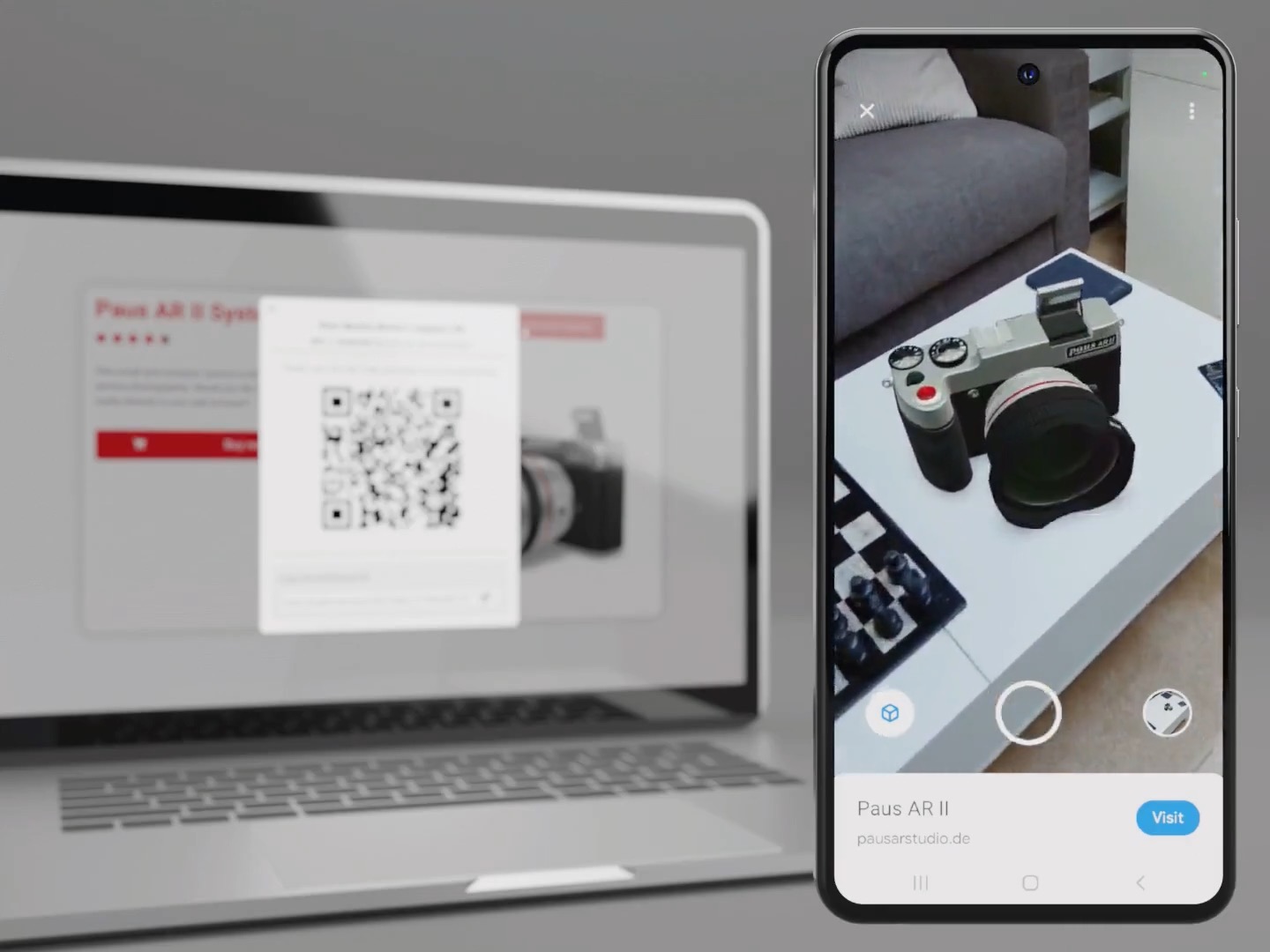
PausAR enables the construction of web-based AR without any programming knowledge. A simple AR scene with basic functions can be created in just a few seconds. The following chapter shows how to create a simple AR scene and presents all the files and steps required.

Create a Web AR scene in just 60 seconds.
Getting Started: Creating a Scene
To create a new PausAR scene, the PausAR Viewer widget must be dragged from the elements list on to the website. By default, the scene created in this way only has a simple button to start the scene. Due to the lack of 3D models at this time, the functionality of this button is limited and hidden on some devices.
The button can be individually adjusted as a basic setting in the menu. Label content, position or even an icon can be determined by the user and represent the first step towards individualizing the AR scene.

Creating/adding 3D content
Every AR scene requires a 3D model to display. This is probably the most important item on the menu. The “AR Scene” category is located in the content tab. The 3D models, UI elements and links (call to action) and the behavior of the models within the scene can be specified here. Headings can be added or the scalability of the models can be switched on or off, which is particularly important for virtual product presentations.
Each AR scene is always represented by a single file, which must contain all 3D models, animations and, in some cases, interactions. Each file can contain multiple models and there is no direct limitation on the number of 3D models or the size of the scenes.

For Android/Other
Android and various other devices/systems use the open GLTF standard for displaying 3D content on the web. A GLTF file (.glb) can store 3D models and animations and can be exported by most 3D programs such as Blender. A GLTF file can be added via the corresponding input field and is then used for both the AR scene and the optional 3D preview in the browser. Animations within the file start automatically in AR, but can be activated/deactivated for the 3D preview.
| Version | Usable file formats |
|---|---|
| Free | *.glb |
| Pro | *.glb |
In addition, the in-house file format “.pausar” can also be used to alternatively display interactive AR scenes on Android devices. In order to create such files, access to our Pausarstudio web app is required.
For Apple (iOS, iPad, Vision Pro)
Apple devices all use the USD (.usdz) or Reality (.reality) format to display AR content. Both formats store 3D models, animations and even interactions and events between models. Both formats should be created using Apple’s own software, such as Reality Converter or Reality Composer. Free software such as Blender or external converters can create USD files, but they do not contain any interactions and usually cannot be displayed correctly on Apple devices. It is therefore advisable to first create a 3D scene for Android (GLTF) and then convert it into a USD scene using Apple’s software.
USD or reality files cannot be used for PausAR’s preview feature, but offer the possibility of implementing interactions with click events between models and triggering targeted animations.
The paid version of PausAR also allows the use of more modern reality (.reality) files, which enable more complex AR scenes and can store more interactions.
| Version | Usable file formats |
|---|---|
| Free | *.usdz |
| Pro | *.usdz, *.reality |
Conclusion
By creating a scene, adding a 3D model and configuring the UI and behavior of the scene, we have created a good base. The AR scene could now be used and enhance your website with interactive AR and 3D scenes. And all of this in just a few steps.
Creating AR Content - Advanced
In addition to the basic settings and the most important functions in the content menu, there are other optional settings and adjustments that can further enhance any PausAR scene. Some optional effects or settings are listed here are briefly described with examples.
This chapter is currently being revised. New content coming soon…
Display in an iframe
(function() {
if (document.readyState === "complete" || document.readyState === "loaded") {
init();
} else {
document.addEventListener("DOMContentLoaded", init);
}
function init() {
var iframes = document.querySelectorAll("iframe[pausar-iframe]");
var frameDoc = null;
var parentLink = window.location.origin + window.location.pathname + window.location.search;
var iframeID = "";
for(var i = 0; i < iframes.length; i++) {
if(iframes[i].hasAttribute('id')) {
iframeID = "#" + iframes[i].getAttribute('id');
}
frameDoc = iframes[i].contentDocument || iframes[i].contentWindow.document;
if(frameDoc.readyState === "complete" || frameDoc.readyState === "loaded") {
iframes[i].contentWindow.postMessage(parentLink + iframeID,'*');
}
iframes[i].addEventListener('load', function(ev) {
ev.target.contentWindow.postMessage(parentLink + iframeID,'*');
});
}
}
})();
<iframe src="https://www.pausarstudio.de/iframe-example"
id="exampleID"
pausar-iframe
></iframe>
AR scenes properties
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Swivel effekt (Preview)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Scroll effekt (Preview)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
leo.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.